Học React Native là xu hướng được lựa chọn phổ biến ngày nay. Nhất là khi thời đại công nghệ số bùng nổ với nhiều đòi hỏi cao. Đây là một trong những nền tảng tuyệt vời mà bất cứ lập trình viên nào cũng hướng đến. Vậy React Native là gì? Tự học React Native cần chú ý đến những vấn đề gì? Những chia sẻ dưới đây chúng tôi sẽ giúp quý vị có cái nhìn đúng đắn và lựa chọn tốt nhất.
React Native là gì?

React Native được biết đến như là một framework. Là cứu cánh đắc lực dành cho các lập trình viên. Giúp họ viết những ứng dụng Native một cách dễ dàng. React Native được đánh giá là một trong những công cụ tốt. Hỗ trợ tạo ra những ứng dụng thú vị trên điện thoại qua sự trợ giúp của JavaScript.
React Native có thể hoạt động được trên cả 2 nền tảng Android và iOS. Người dùng chỉ cần code một lần là các React Native apps sẽ luôn có sẵn. Giúp tiết kiệm tối đa thời gian xây dựng một app cho thiết bị di động.
Tầm quan trọng khi tự học React Native là gì?
Theo công ty công nghệ phần mềm Groove Technology Software Company chuyên React Native Mobile App development tại thị trường ÚC cho biết React Native có sức ảnh hưởng rất lớn trong thời đại ngày nay. Có thể nói đây là nền tảng vô cùng phổ biến. Framework này phục vụ trên cả 2 nền tảng trong cùng một thời điểm. Chẳng cần phải phân vân nên sử dụng nền tảng nào cho sự phát triển trên ứng dụng điện thoại.

React Native sở hữu rất nhiều ưu điểm vượt trội, tiết kiệm lượng lớn thời gian phát triển. Khả năng tái sử dụng cao đến 80% chỉ với ngôn ngữ duy nhất được sử dụng nhiều trong các công ty có ứng dụng nặng về nghiệp vụ. Tạo cơ hội lớn trong việc chuyển đổi giữa các công việc của web – mobile.
Học React Native một lần có thể viết mọi lúc, mọi nơi. React Native được xây dựng dựa trên nền tảng ReactJS. Kế thừa được những tính chất và mã nguồn của ReactJS. Giúp cho một lập trình viên từng biết ReactJS đều có thể lập trình được React Native. Cũng như vậy, ngược lại một cách hoàn toàn dễ dàng. Hiện nay, việc trở thành một lập trình viên mảng website – mobile nhờ React Native trở nên dễ dàng. Bằng việc sử dụng chung một ngôn ngữ, chung một cú pháp. Giúp người lập trình dễ dàng tiếp cận với 2 nền tảng mà không gặp trở ngại nhiều.
Theo công ty thiết kế website Mona Solutions, học React Native mang đến một cơ hội nghề nghiệp sáng lạng. Thời đại công nghệ mới sẽ trưng dụng những lập trình viên React Native. Mức lương khởi điểm cho vị trí React Native Developer trung bình cao hơn rất nhiều so với các vị trí khác. Nếu bạn đã có chuyên môn về Javascript thì học React Native cơ bản hay nâng cao đều vô cùng phù hợp với bạn. Có thể sáng tạo mọi ứng dụng trên di động mà không cần tìm hiểu thêm về Java/iOS cụ thể.
Nguyên tắc hoạt động của React Native

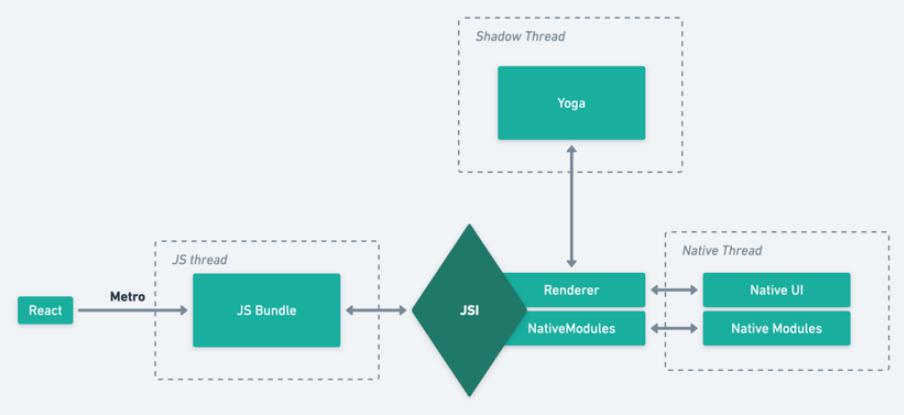
Thực chất, nguyên tắc hoạt động của React Native cũng giống với React. Tuy nhiên vẫn có sự khác biệt giữa hai nền tảng này. Nếu React nhắm vào mục tiêu trình duyệt. Thì React Native lại nhắm vào mục tiêu là các ứng dụng di động. Để hiểu kỹ hơn về nền tảng kỹ thuật của React Native. Chúng ta hãy bắt đầu với một trong số những tính năng của React Native là Virtual DOM.
Trong React Native, Virtual DOM hoạt động giống như một layer. Giữa mô tả về cách hiển thị tất cả mọi thứ và công việc được thực hiện hiển thị trên page. Để hiển thị UI, deverloper phải sửa DOM của browser. Việc viết lại DOM này sẽ tốn nhiều hiệu năng tác động đáng kể đến performance. Nhưng thay vì thay đổi trực tiếp ngay trên page. React Native lại tính toán những thay đổi cần thiết bằng việc sử dụng phiên bản bộ nhớ của DOM. Đây chính là bản sao của DOM được hiển thị lại những thay đổi cần thiết.
Theo cách nói khác của các chuyên gia lập trình web tại Thiết kế Web thương hiệu , React Native không thao tác với DOM thông qua DOM ảo. Mà nó chạy một quá trình xử lý nền trực tiếp ngay trên thiết bị đầu cuối. Giao tiếp với nền tảng gốc qua một cầu trung gian theo đợt và bất đồng bộ các thành phần của React Native bao bọc mã gốc.
Chúng tương tác với API gốc thông qua mô hình UI khai báo và Javascript của React Native giúp cho việc phát triển ứng dụng nhanh hơn cho nhiều nền tảng. React Native hoàn toàn không sử dụng HTML. Thay vào đó React Native sử dụng các thành phần khác từ luồng Javascript.
Những điều cần biết khi tự học React Native

Có quá nhiều thắc mắc xoay quanh việc tự học React Native. Cần chuẩn bị những gì để sẵn sàng bắt tay vào học dưới đây là những lưu ý quan trọng mà bạn không nên bỏ qua:
Khi bạn là một mobile deverloper
Khi bạn đã là một mobile deverloper thì quá thuận lợi. Bạn đã quen với mobile native, stack, navigation hay UI Thread. Lúc này bạn chỉ cần tìm hiểu thêm về những phần thiếu khác. Bao gồm Javascript và ES6, ReactJS cũng như cách làm việc với API và state.
Khi bạn là một web developer
Nếu là một web developer, bạn chắc chắn cần phải biết về Javascript. Nếu bạn chưa có nhiều kinh nghiệm khi tự học React Native. Hãy bổ sung thêm cho mình nhiều kiến thức về Javascript. Đặc biệt là ES6, nếu không hãy dừng lại. Nếu bạn cảm thấy chưa quen thuộc với ReactJS. Hãy tìm hiệu thêm về chúng rồi mới bắt đầu nhé.
Cần cài đặt một số công cụ cần thiết
Việc cài đặt một số công cụ cần thiết sẽ giúp ích cho bạn rất nhiều khi tự học React Native. Nếu bạn là một Developer, bạn cần phải có git là chắc chắn, cần có cài đặt với Node JS (version 8+). Nếu chưa có những công cụ này, bạn có thể vào ứng dụng, tải và làm theo hướng dẫn. Khi đã có những công cụ này, cần phải cài thêm các máy ảo. Simulator cho nền tảng iOS, Emualator cho nền tảng Android. Chúng sẽ giúp cho việc phục vụ debug ứng dụng. Cũng có thể dùng luôn cho điện thoại di động của mình cũng được.
Bỏ công tự học React Native để trở thành một React Native Developer chuyên nghiệp không bao giờ thừa. Hãy bắt ngay từ bây giờ để phục vụ cho tương lai thời đại số. Hy vọng với những lưu ý về những điều cần biết khi tự học React Native trên đây. Phần nào đã giúp bạn có được những kinh nghiệm tốt nhất. Chúc bạn trở thành một React Native chuyên nghiệp!
